
Traview
PERSONAL PROJECT • UX DESIGN • UX RESEARCH
Design a mobile app that archives and shares the digital footprints of travel
PROJECT DELIVERABLE
Mobile app design
TOOL USED
Figma, Sketch, Photoshop, Illustrator
TEAM
Solo project
DURATION
Nov 2021 (4 weeks)
MY CONTRIBUTION
Wireframing, Designing visual systems, High-fidelity prototyping

Problem statement
It is not an exaggeration to say that all the remains of the travel are a record. One journey ends with many photos, thoughts, and memories. However, traces of travel are scattered across all different platforms. Many photos or videos are stored in a cloud drive or external hard disk, and the information on travel routes, accommodations, or activities is stored in notes or emails.
To recall those memories after the trip and take pleasure in sharing them with others, users should have taken extra time and effort to gather their travel records in one place.
DISCOVER

Organize and share travel experiences more intuitively?
HOW MIGHT WE
Reimagine the experience
AVOID ALL-IN-ONE
The current competitive travel apps focus on the before-travel experience. They have too many functions and too many schedules to book in one app — flight, hotel, planner, restaurants, etc.
WHAT’S THE AFTER?
By reimagining the travel experience, I created a mobile app that focuses on the after-travel experience. I intended to be faithful to its essence and designed an intuitive interface to focus on the core function of archiving and sharing.
SOLUTION
Upload
The app has two main parts — the first is a recording where the users upload and archive their travels using GPS tracking and photo metadata.
The trip begins by collecting GPS data when the user clicks the “Start Travel” button. At the end of the travel, they can end the GPS tracking by clicking the “End Travel” button. Detailed records can be registered on the main screen after the trip.
They can add a path by clicking the “add a new location” button and automatically search for the exact location with the map. After entering the location, they can add many detailed records at the bottom, including transportation, accommodation, photos, and activities.
When checking their travel history, users can see the route they entered with a pin on the map. When uploading a photo, they can see the route along with the photo.
USER FLOW
The second part is a social media service that allows users to share their travel records with others and view other people's.
When the user’s journey has been uploaded to the app, it can be shared and unfolded into two views: Map view and calendar view. A map view is a place where users can organize their travel geographically and is displayed as a line on the map that tracks the user’s movement. The calendar view is a space to organize trips in chronological order.
View
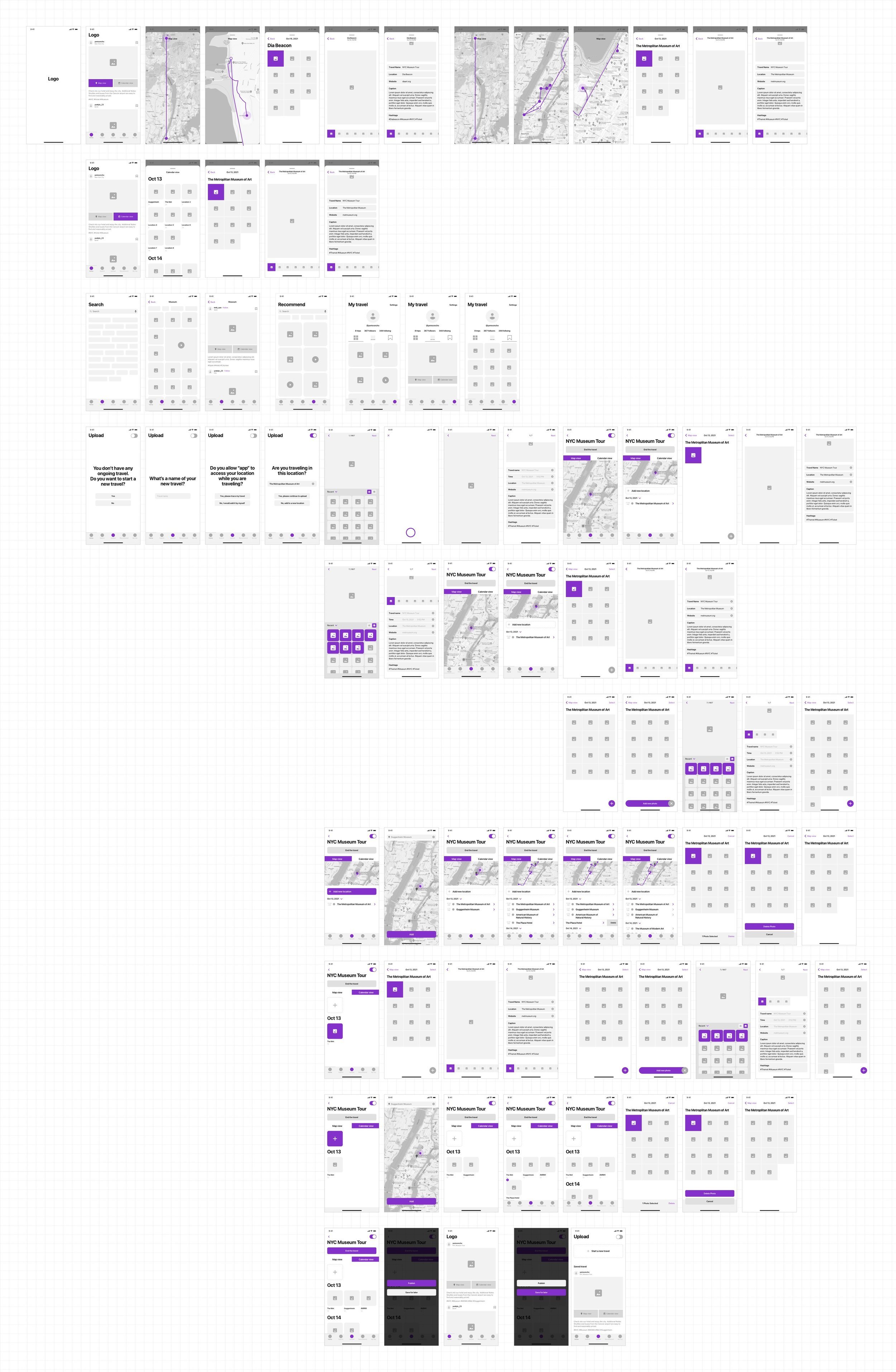
Wireframes
I created low-fidelity wireframes of the mobile app's main features, focusing on intuitive interactions and flows for the end user. I sketched a sitemap to conceptualize the overall information architecture and key feature organization. I then wireframed main screens like the home, upload, share, and profile workflows. For each screen, I focused on:
Clean layouts surfacing important content
Intuitive navigation and calls-to-action
Streamlined flows, reducing unnecessary steps
Personalized, tailored content opportunities
Consistent interaction patterns and UI elements
This rapid wireframing process enabled quick visualization and testing of information hierarchies and layouts. I iterated rapidly to arrive at intuitive interfaces that minimized user friction.
LOW-FIDELITY PROTOTYPE
Design system
When creating a design system, the visual mood was designed to be as intuitive as possible and boldly designed to be optimized for the app’s key functions of archiving and sharing.
VISUAL DESIGN
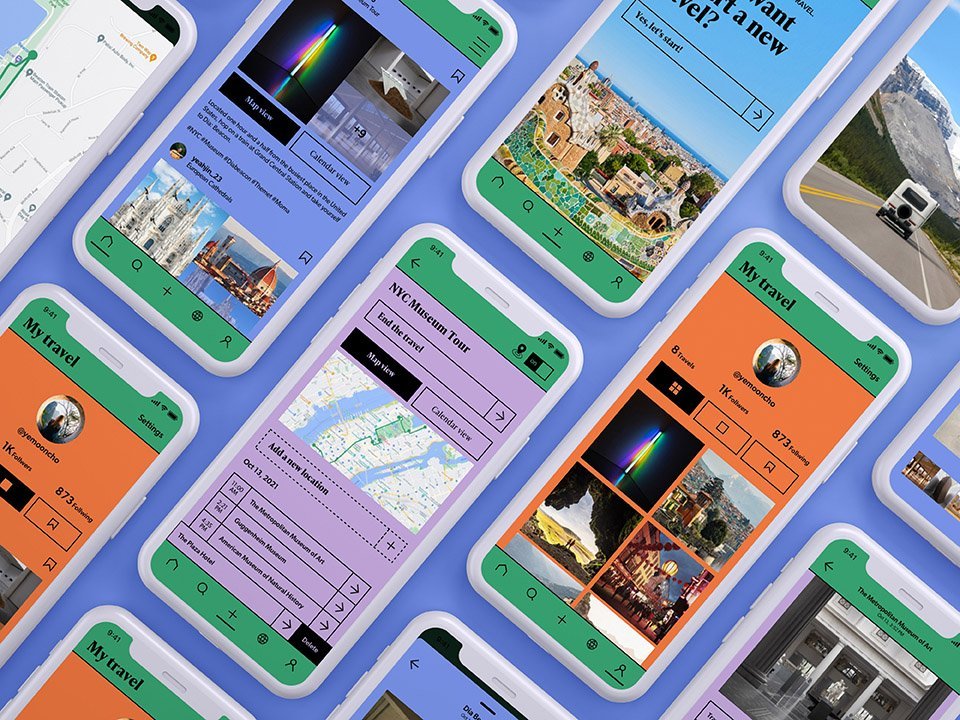
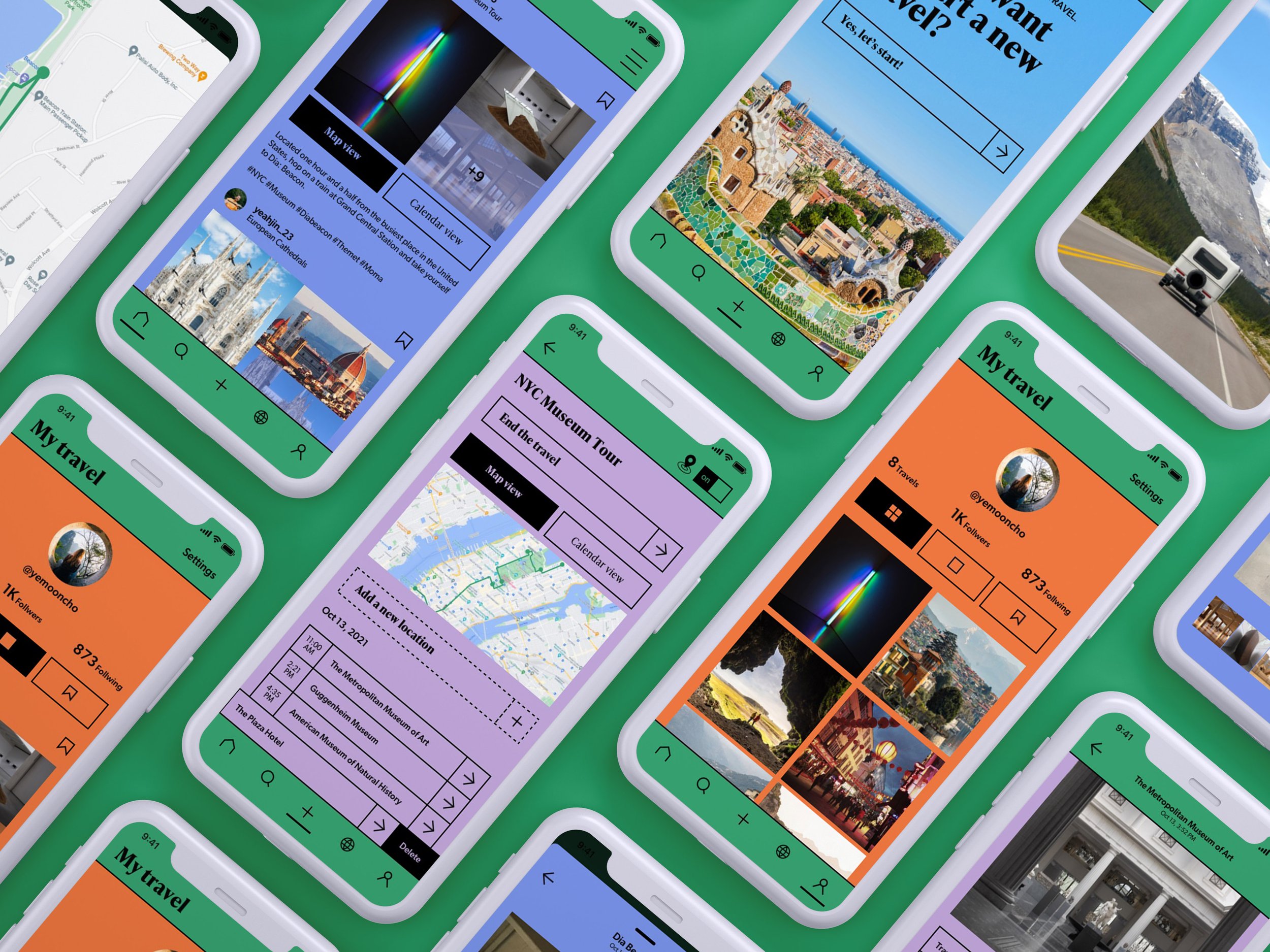
Design interface
Main
Users can intuitively view other people's trips when opening the app by clicking Map View or Calendar View. Their travel package includes details and photos added to the location's path.
Upload
The user should activate the travel to upload photos for a specific trip. After that, they can upload the necessary media files, such as photos, videos, or notes, to the location. The location pins are created automatically by the app but can also be manually edited by the user.
My page
Also, the user can see their travel records and other users' records, and there is a function to keep them for reference.
HIGH-FIDELITY PROTOTYPE